Divi – How to Edit Page
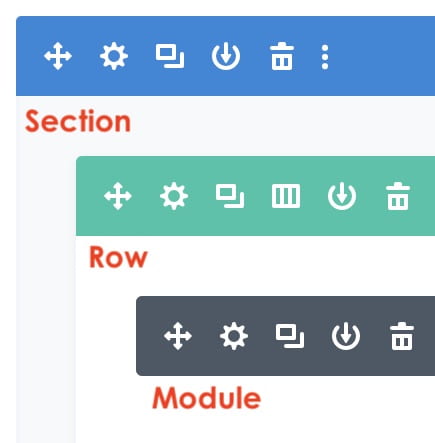
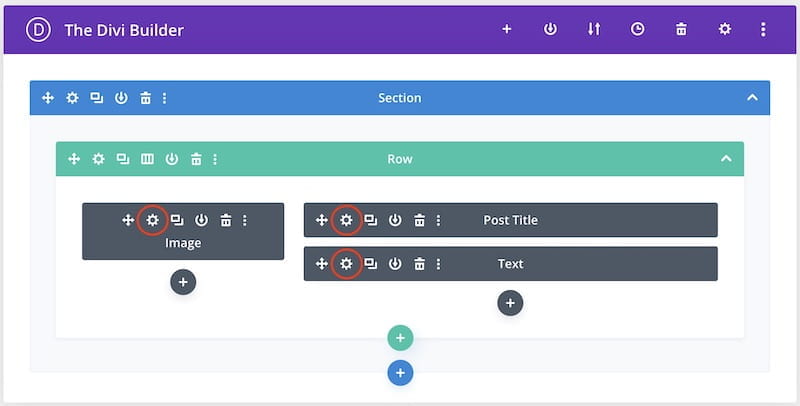
Page Structure
The module (in gray) is the smallest unit. A collection of modules create rows (in green), which create sections (in blue).
| Move the module/row/section | |
| Edit the module/row/section | |
| Copy the module/row/section | |
| Save the module/row/section to Library | |
| Delete the module/row/section | |
| Change the layout of the row |
Step 1 - Open the page in the edit mode
You can either go to
- Dashboard -> Pages (or Posts if news), mouse hover the item, and click “Edit.”
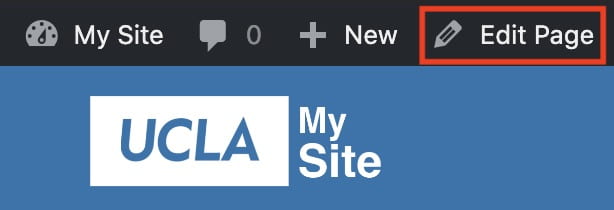
- The page you want to edit. As long as you’re logged in, “Edit Page (or Post)” is available at the top of the page.

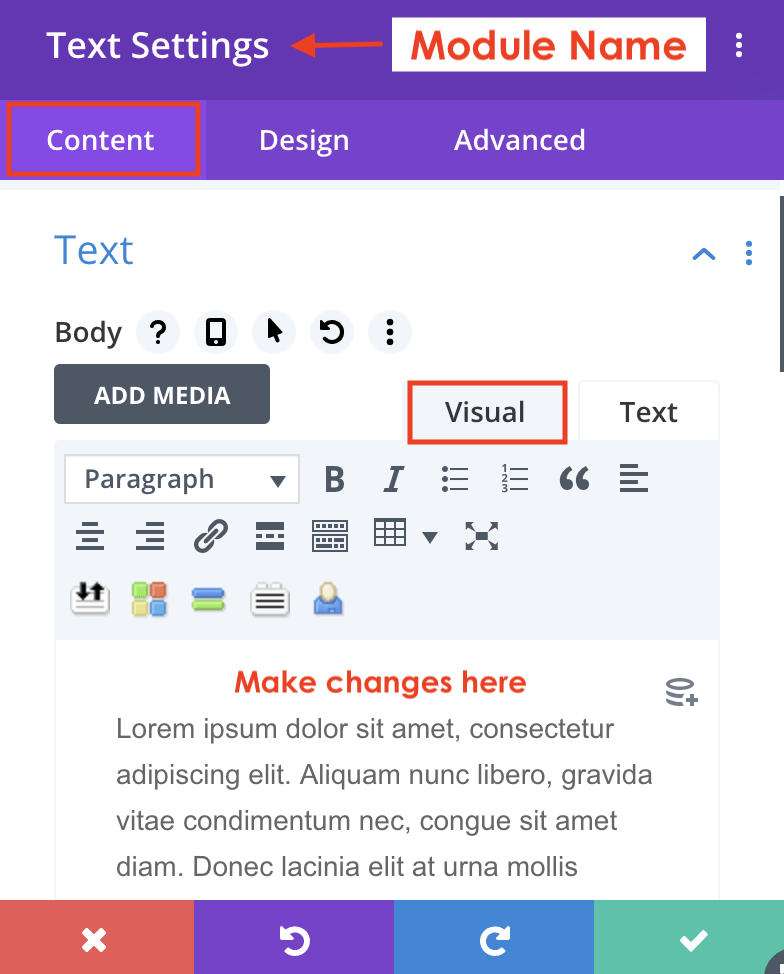
Step 3 - Make changes
 |
The content is under the “Content” tab. Text module: If you’re comfortable with HTML code, you can switch the edit mode from “Visual” to “Text.” |
|
| Save | ||
| Discard all the changes | ||
| Undo | ||
| Redo | ||
Step 4 - Save
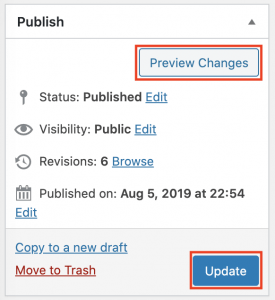
 Once you finish editing, click “Preview Changes” to see what it looks like.
Once you finish editing, click “Preview Changes” to see what it looks like.
When everything looks good, click “Update.”
If the page is not live yet, the button says “Publish” instead of “Update.”